In today’s competitive digital landscape, creating a seamless user journey in web design is essential for engaging visitors and guiding them toward their goals. A well-designed user experience (UX) ensures visitors feel connected, confident, and motivated to interact with your site. Research shows that 88% of online consumers are less likely to return to a site after a bad experience, highlighting the importance of creating a smooth and intuitive user journey.
This article will explore the key elements of building a seamless user journey in web design, from mapping user flows to testing and optimizing your design. You’ll also discover tools, tips, and real-world examples to help refine your design process.
Mapping User Flows: Crafting Clear Pathways from Entry to Goal
 The user journey begins with a strategic user flow. This process involves mapping out a user’s various paths to complete their goal.
The user journey begins with a strategic user flow. This process involves mapping out a user’s various paths to complete their goal.
By understanding your target audience’s motivations, needs, and behaviors, you can guide them smoothly through your website, ensuring a seamless user journey in web design.
Understanding User Intent
Before mapping the user flow, it’s crucial to identify why users are visiting your site. Are they looking to purchase a product, learn about a service, or find specific information? Tools like Google Analytics and user behavior tracking platforms like Hotjar can help track user behavior, such as heatmaps and session recordings. These insights allow you to see users’ exact paths and pinpoint where they drop off or get stuck.
A seamless user journey in web design begins by understanding the user’s primary intent. For example, e-commerce websites often have several entry points (homepage, product page, or category pages), and knowing which page users enter can inform how you design the rest of the journey. This is especially useful in crafting marketing campaigns that align with user intent and effectively guide potential buyers.
Defining Goals and Conversion Points
Define the goals your users should accomplish. Is it subscribing to a newsletter, purchasing, or filling out a contact form? Each page should have a goal that aligns with the user’s intent. But what does success look like? Establish key performance indicators (KPIs) for each journey stage, such as conversion rates, bounce rates, or user retention.
Let’s look at an example from Amazon. Their primary goal is to make the purchasing process as simple as possible. From personalized recommendations on the homepage to the ‘Buy Now’ button, every element works to minimize barriers to purchasing. Adopting a similar focus on clear, measurable goals is critical to success for a seamless user journey in web design.
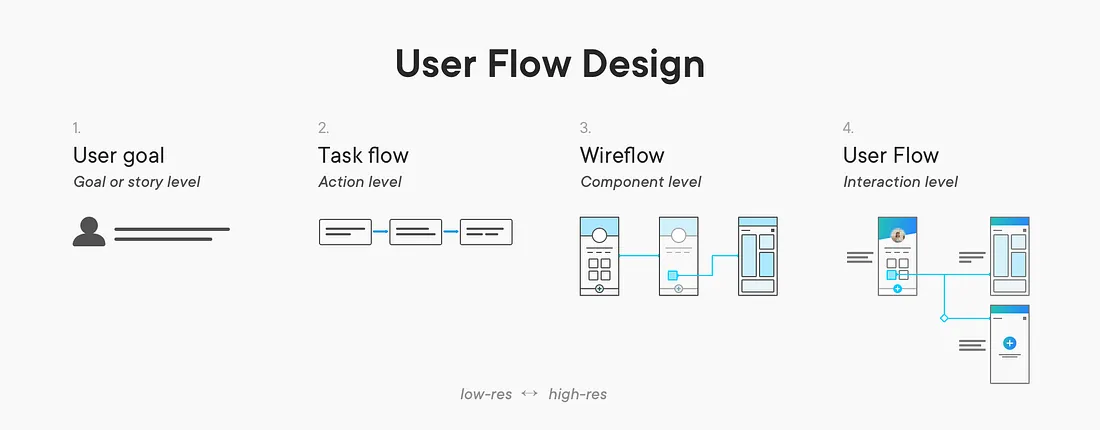
Creating Flow Diagrams
Once you understand the user’s intent and goals, create flow diagrams that visualize how users navigate your site. This is where tools like Figma, Sketch, or Adobe XD can help you structure clear pathways and remove unnecessary steps to ensure a seamless user journey in web design.
Flow diagrams not only help in the planning phase but are also helpful for collaboration with stakeholders. If you’re working in a cross-functional team (developers, marketers, content creators), these diagrams can help align everyone on how users should ideally progress through the site. Flow diagrams should be detailed enough to cover all potential user journeys, including edge cases (e.g., what happens when a user tries to submit a form without filling in the required fields).
Optimizing Key Touchpoints
Ensure that every key touchpoint in the user flow—such as CTAs (Calls to Action), navigation, and form submissions—supports user progress toward their goal. Make sure these elements are easily accessible and intuitive to use.
Take inspiration from companies like Slack, which has a highly optimized onboarding process for first-time users. Each touchpoint—from signing up to exploring the workspace—is designed to minimize friction and guide the user toward deeper engagement.
Reducing Friction: Simplifying Interactions for Users
 A seamless user journey in web design means minimizing friction wherever possible. Friction points are obstacles that interrupt the flow or make tasks unnecessarily difficult, causing users to abandon the process.
A seamless user journey in web design means minimizing friction wherever possible. Friction points are obstacles that interrupt the flow or make tasks unnecessarily difficult, causing users to abandon the process.
Even small barriers can have significant impacts; research shows that complex checkout processes are responsible for nearly 70% of cart abandonment in e-commerce.
Minimize Cognitive Load
Cognitive load refers to the mental effort required to navigate a website. A cluttered design, complicated navigation, or confusing CTAs can overwhelm users. Simplify content using clear, concise language and break complex information into digestible chunks—websites like Apple excel at this, offering simple designs that focus on the essentials.
To reduce cognitive load further, limit the number of decisions a user has to make at any given time. For example, if your site offers multiple product categories, consider using a prominent search bar that allows users to find products quickly rather than forcing them to sift through menus.
Streamlining Forms and Checkout Processes
One common source of friction is overly complicated forms. To reduce drop-offs, ask for only the essential information. To make the process smoother, use tools like autofill and error validation.
A great example of streamlined forms is Shopify’s sign-up process. It is fast and intuitive, asking only for the most essential information upfront. This approach has been proven to significantly improve conversion rates, reducing the time and effort needed to complete an action.
Mobile Optimization
Optimizing mobile responsiveness is critical as more users access websites via mobile devices. Ensure that touch targets (buttons, links) are large enough to be easily tapped and that content adapts gracefully to smaller screens. Mobile-friendly designs often simplify navigation and minimize elements that can slow down load times.
Google’s mobile-first indexing highlights the importance of mobile optimization. Pages that load slowly or are difficult to navigate on a mobile device can lead to higher bounce rates and lower search rankings. Tools like Google’s Mobile-Friendly Test can help ensure your site delivers a seamless user journey in web design on mobile devices.
Reducing Load Time and Performance Issues
Website speed directly affects user satisfaction. Tools like Google PageSpeed Insights can help you monitor and improve load times. Use image compression, minify CSS and JavaScript, and leverage browser caching to reduce friction related to slow performance, all contributing to a seamless user journey in web design.
Amazon famously discovered that every 100ms of load time cost them 1% in sales. Performance is critical, and even minor improvements in load time can lead to higher conversions and user satisfaction.
Visual Hierarchy: Guiding Users with Purposeful Design Choices
 Visual hierarchy is a core principle in web design that helps guide users’ eyes through content in a way that aligns with their goals and contributes to a seamless user journey in web design.
Visual hierarchy is a core principle in web design that helps guide users’ eyes through content in a way that aligns with their goals and contributes to a seamless user journey in web design.
Using Size, Color, and Contrast
Elements like headers, buttons, and images should vary in size, color, and contrast to reflect their importance. For instance, using more significant, bolder text for headings can direct users to the most critical content on the page. Similarly, contrasting colors can make CTAs stand out, encouraging users to take action.
Spotify’s homepage effectively uses color contrast and size to draw users to its primary CTA: sign up for the free service version. Spotify improves its conversion rates by ensuring the CTA is visually distinct from other elements and guides users toward the desired action.
Prioritizing Key Information
Place key information where users expect it. The above-the-fold content should address the primary user query, while secondary information can be found below. Ensure that your CTAs are prominent and easy to locate.
In e-commerce, users typically want to see product images, prices, and reviews above the fold. Amazon ensures that these elements are front and center on product pages, allowing users to make quick decisions without having to scroll through large amounts of content.
Typography and Readability
Good typography plays a significant role in guiding users. Choose legible fonts, maintain adequate spacing, and use a hierarchy of headings (H1, H2, H3) to structure content effectively. Ensure that users can quickly scan and understand the main points without reading every word.
Consider how Medium structures its articles. Clean typography and well-spaced paragraphs ensure that even long-form content is easily readable and doesn’t overwhelm users.
White Space as a Design Tool
White space, or negative space, helps reduce clutter and improve focus. By providing adequate spacing between elements, you can direct user attention to the most important parts of the page, such as CTAs or product descriptions.
Testing the Journey: How to Iterate with User Feedback

Conducting User Testing Sessions
There are several ways to test user journeys, including A/B and usability tests. In A/B testing, two webpage versions are compared to see which performs better. Usability testing, on the other hand, involves observing real users as they navigate the site to identify where they struggle.
Analyzing User Data and Feedback
Beyond testing, look at website analytics to understand how users behave on your site. Tools like Hotjar or Crazy Egg can provide heatmaps that show where users click the most, and where they tend to drop off. Gather qualitative data through surveys or interviews to get more detailed insights into their experience.
Making Iterative Improvements
Once you gather feedback, start making small, incremental changes. Focus on improving areas with high abandonment rates or long completion times. By gradually refining these aspects, you’ll enhance the overall experience without overwhelming users with sudden, drastic changes.
Testing Across Devices and Browsers
Finally, ensure that your seamless user journey in web design is consistent across all platforms. Test on multiple devices, including desktops, tablets, and mobile phones, and across different browsers (Chrome, Firefox, Safari, etc.). Consistency in experience will reduce user frustration and increase engagement.
Conclusion: Creating a Seamless User Journey is an Ongoing Process
Creating a seamless user journey in web design requires attention to detail, empathy for users, and a commitment to ongoing testing and improvement. By mapping user flows, reducing friction, employing effective visual hierarchy, and continuously testing the journey, you can create a website experience that delights users and drives them toward their goals.
References
- Google Analytics
https://analytics.google.com - Hotjar
https://www.hotjar.com - Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights - Amazon UX Case Studies
https://aws.amazon.com/solutions/case-studies/ - Apple UX Design (General Information)
https://www.apple.com/design/ - Spotify UX Design (General Information)
https://design.spotify.com/ - A/B Testing and Usability Testing Best Practices
https://www.optimizely.com/optimization-glossary/ab-testing/
https://www.nngroup.com/articles/usability-testing-101/ - WCAG (Web Content Accessibility Guidelines)
https://www.w3.org/WAI/standards-guidelines/wcag/ - Crazy Egg
https://www.crazyegg.com



